Space Bar
Role: UX/Visual Designer and Researcher
Project Overview
SpaceBar is a user-centric mobile app (fictional-theme) I designed as part of the Google UX course. It enables users to browse, discover, and preview games at the SpaceBar arcade before visiting.
The core goal: make the arcade game discovery experience more visual, accessible, and engaging for all types of users, not just seasoned gamers.
Research & Discovery
I conducted user surveys and interviews to understand how people currently explore arcades and discover games. From this, I learned that many want fun, shared experiences, not just gameplay.
Key user groups were then identified, with varying needs, including those with visual impairments and ADHD, to ensure inclusive design decisions.


UX Strategy & Key Features
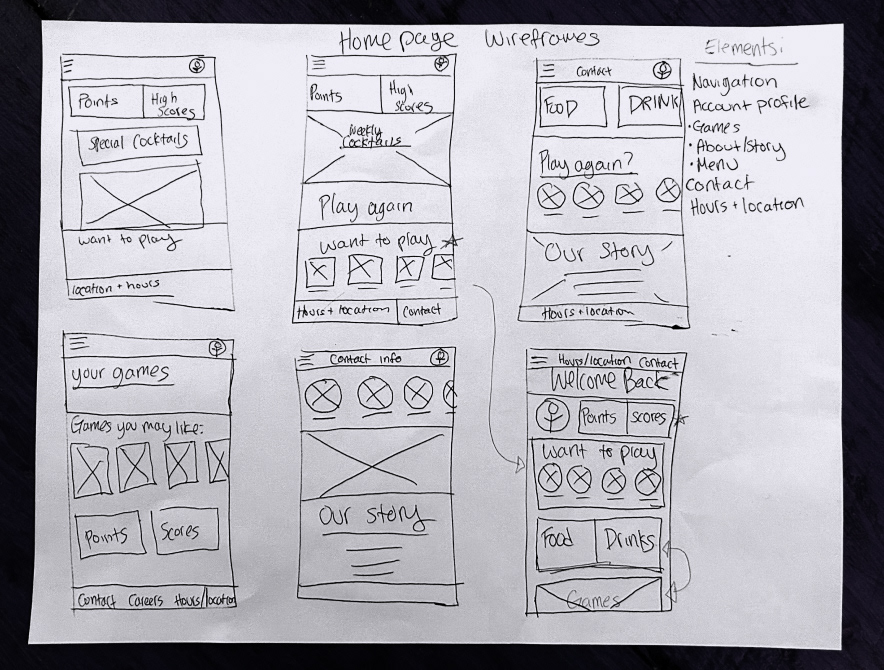
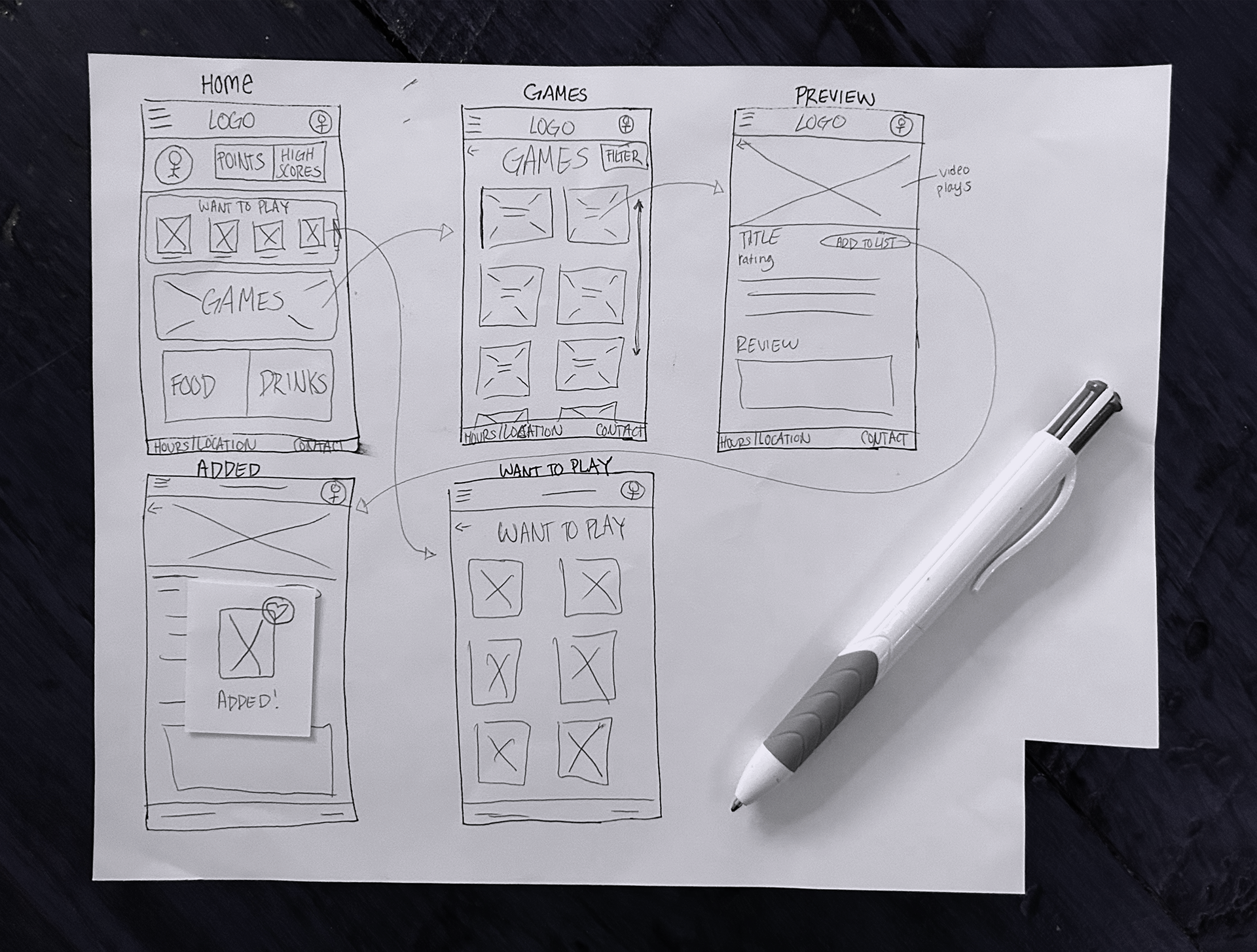
The home screen was designed with personalization in mind: to show current points, saved games, easy access to game browser.
I wanted the game preview screen to include image/video, description, ratings/reviews, and a save option, so everything would be accessible from one place.
I Iterated on the filter and category screens after usability testing and added clickable filters, enhanced category views, and clarified navigation.
Accessibility & Usability
- Used WCAG Color Contrast Checker to ensure text & UI contrast meets standards.
- Clear labeling of icons and buttons so navigation is obvious and intuitive.
- Considered ADHD-friendly design: reducing overwhelm, simplifying navigation, prioritizing features users seek.
Iteration & Feedback
- Conducted an unmoderated usability study: found that users preferred using filters over search, and wanted more interactivity.
- Refined designs: added screens to allow users to use filters; improved category screen details.
Takeaways
This project highlighted how important clarity and accessibility are in design. Even simple features like filtering or labeling can make a huge difference. It also reinforced that user feedback, not just aesthetics, should drive iteration. I plan to expand SpaceBar with profile customization and deeper personalization to further understand user engagement.